

„Pácháte" si sami svoje webovské stránky a líbí se Vám, že „ti druzí" mají stále ve větší oblibě vícebarevné posuvníky, které mnohdy ladí s celou stránkou? Neumíte programovat HTML a Váš prográmek to neumí? Snadná pomoc. Poradím Vám jednoduchý „fígl", ke kterému opravdu nepotřebujete skoro nic ...
Pokud chcete na svých internetových stránkách použít barevný posuvník (scrollbar) v barvě vašeho pozadí, mám pro vás jednoduché řešení. Otevřete si Vaši hotovou stránku v některém z textových editorů (Poznámkový blok, WorPad apod.), zkopírujte do ní následující a předem připravený HTML kód a umístěte jej do hlavičky. To je celé kouzlo ...
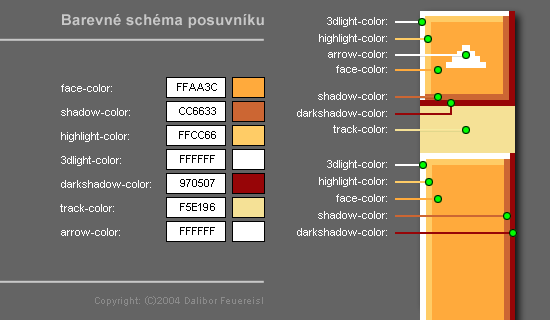
BODY {scrollbar-face-color: FFAA3C; scrollbar-shadow-color: CC6633; scrollbar-highlight-color: FFCC66; scrollbar-3dlight-color: FFFFFF; scrollbar-darkshadow-color: 970507; scrollbar-track-color: F5E196; scrollbar-arrow-color: FFFFFF}

No a teď si jistě říkáte: „ ... a jak zjistím, jaký barvy ty chytrej?" A zase není nic jednoduššího. Jukněte se na stránku barvičky na web a je „vymalováno". Jednak si tam můžete prubnout základní barvičky na ploše stránky a hlavně si můžete stáhnout velice jednoduchý, ale velmi šikovný prográmek, který Vám odpoví na vše. Najedete si kurzorem myši na jakoukoliv barvu na ploše Vašeho monitoru a hned víte její potřebný kód v několika formátech. Přeju Vám příjemnou procházku v kraji za zrcadlem ...
Scrollbar VLEVO, no to je fakt velká BLBOST. Ne abyste to někdo někde praktikoval !!! Je to děsná „bejkárna" a tady je jenom pro pobavení. Určitě funguje v Exploreru 6.0, ale jinde jsem ho (taky není proč) netestoval. Prý ale funguje i v Exploreru 4.0 ...